Learn how to add a gradient to editable text in Illustrator CC, and enjoy all the benefits of being able to apply color effects to your text without needing to expand it.
By keeping your text editable, you can always go back and make changes to the font, size, orientation, and so many options, while the gradient remains intact.
Add Gradient to Editable Text in Illustrator

Video Tutorial
This is such a simple but really helpful technique. Feel free to watch along with the video tutorial below, where I show you how to add the gradient to the text, then how to edit it.
Step-by-Step Tutorial
Add Gradient
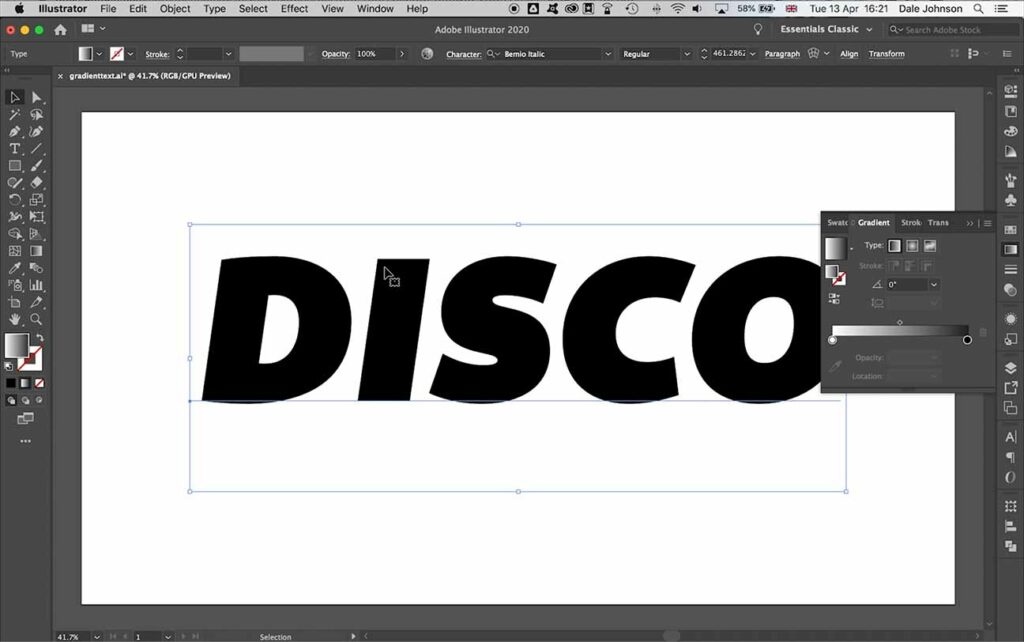
You’ve probably noticed that if you select any editable text with the ‘selection tool’, then go to the ‘gradient’ panel and click to apply a gradient, even if the ‘fill’ color (lefthand toolbar) shows the gradient, it will not apply to the text directly.
If you’ve found yourself in this situation more than once, follow this tutorial for a very simple workaround.

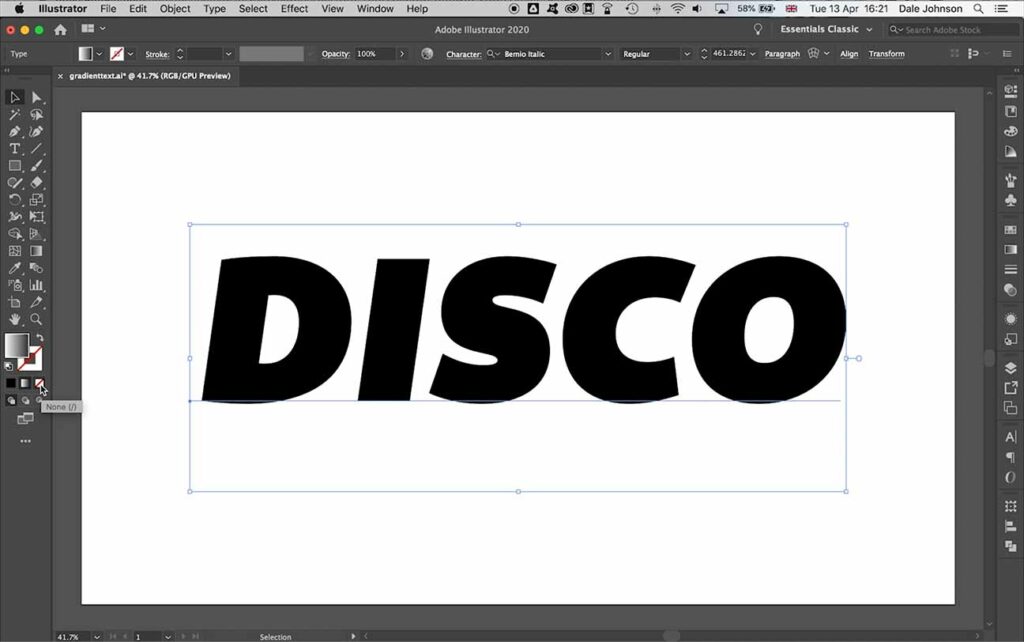
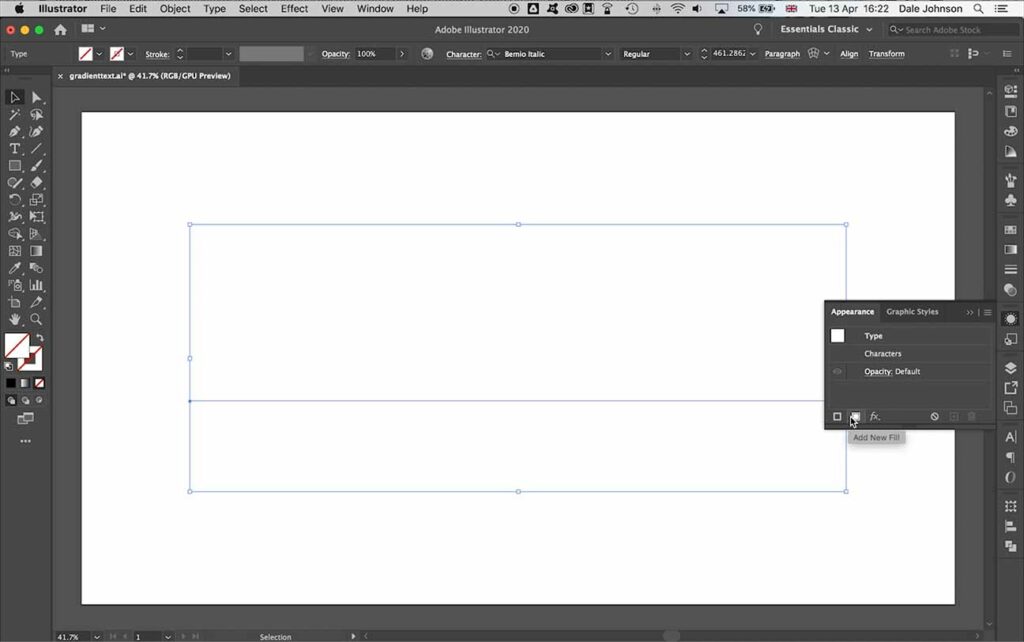
Step 1 – Once you have typed out your text on the artboard, select it with ‘selection tool’, and then make sure both the fill and stroke have been removed by using the ‘none’ button below the ‘fill/stroke color’ located near the bottom of the lefthand toolbar.

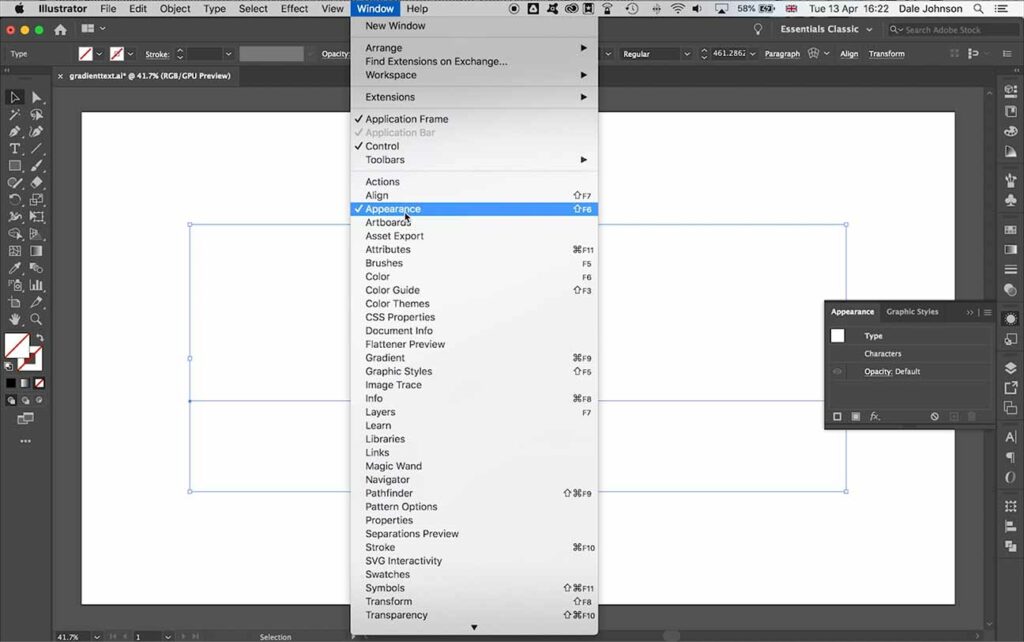
Step 2 – With both fill and stroke removed and the text still selected, bring up the ‘appearance’ panel by going to ‘window > appearance’.

Step 3 – Select ‘apply new fill’ at the bottom of the panel.

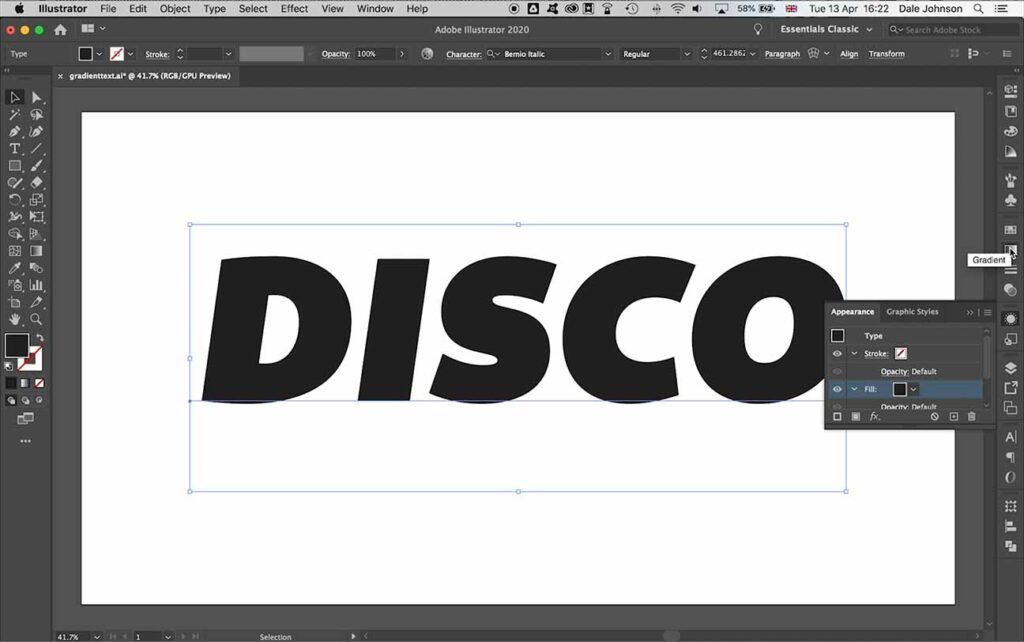
Step 4 – A fill color layer (set to a default color; in my case, black) will be applied. Select this layer, then go to the ‘gradient’ panel in the righthand toolbar. If you can’t find it go to ‘window > gradient’.

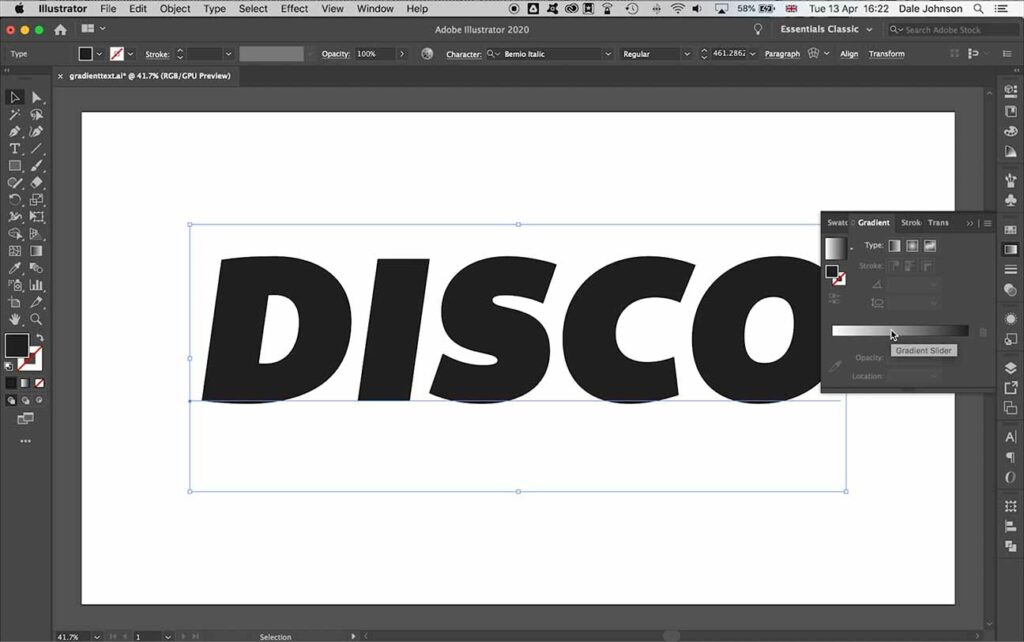
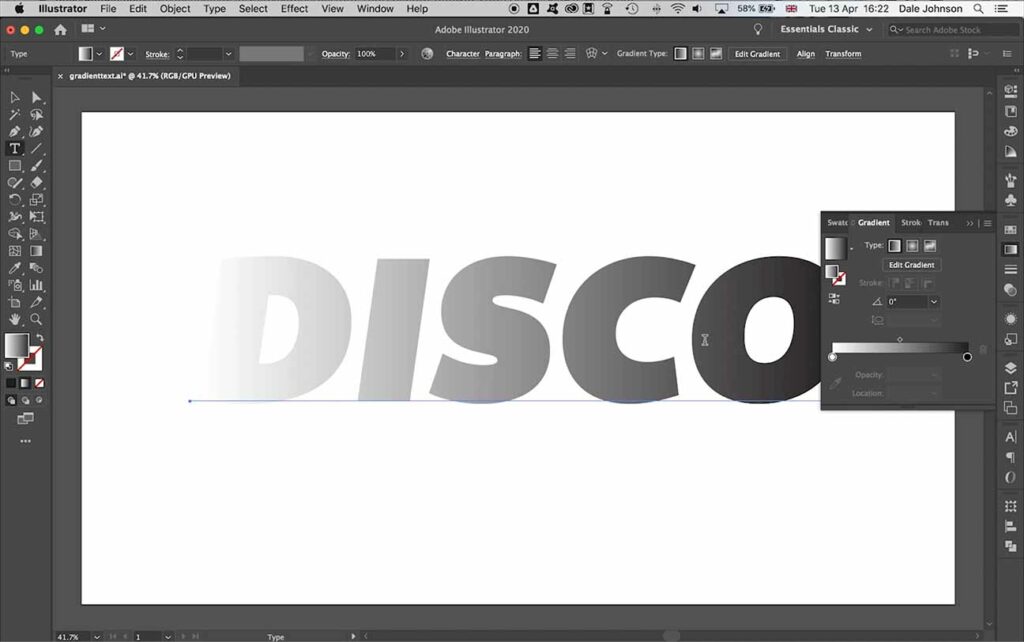
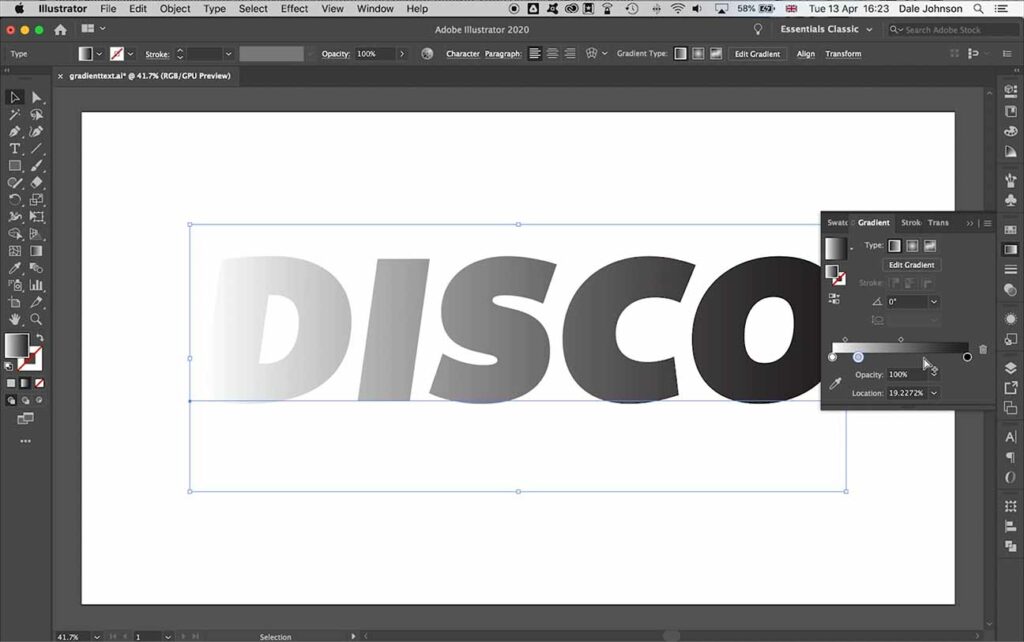
Step 5A – With the text still selected, simply click the ‘gradient slider’ to apply a gradient to the text.

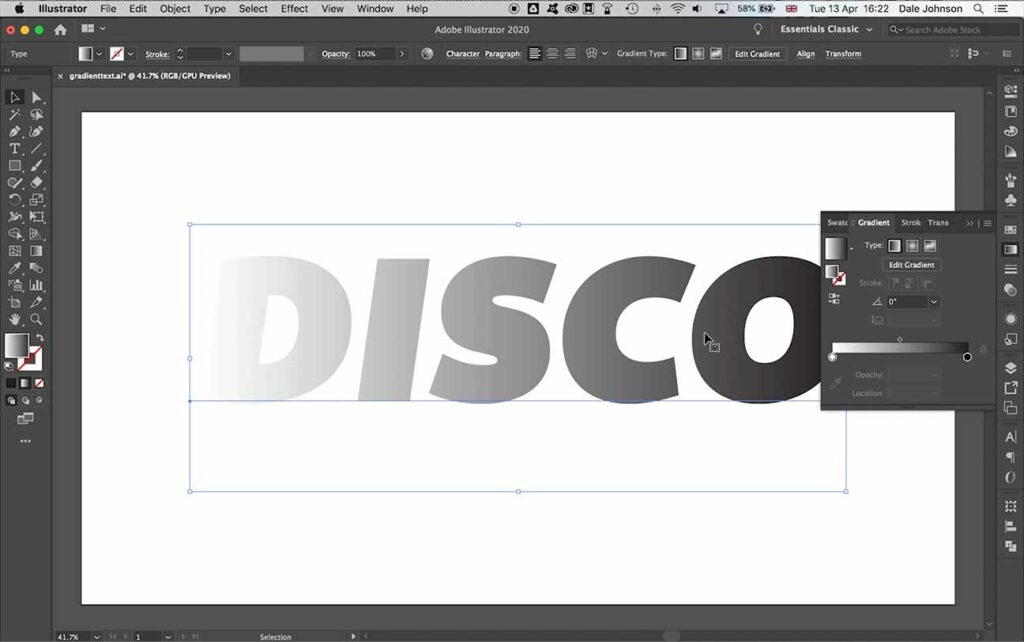
Once clicked, the gradient will be applied. The beauty this time, however, is that the gradient has been applied to the editable text, meaning you can edit the text in any way you like.

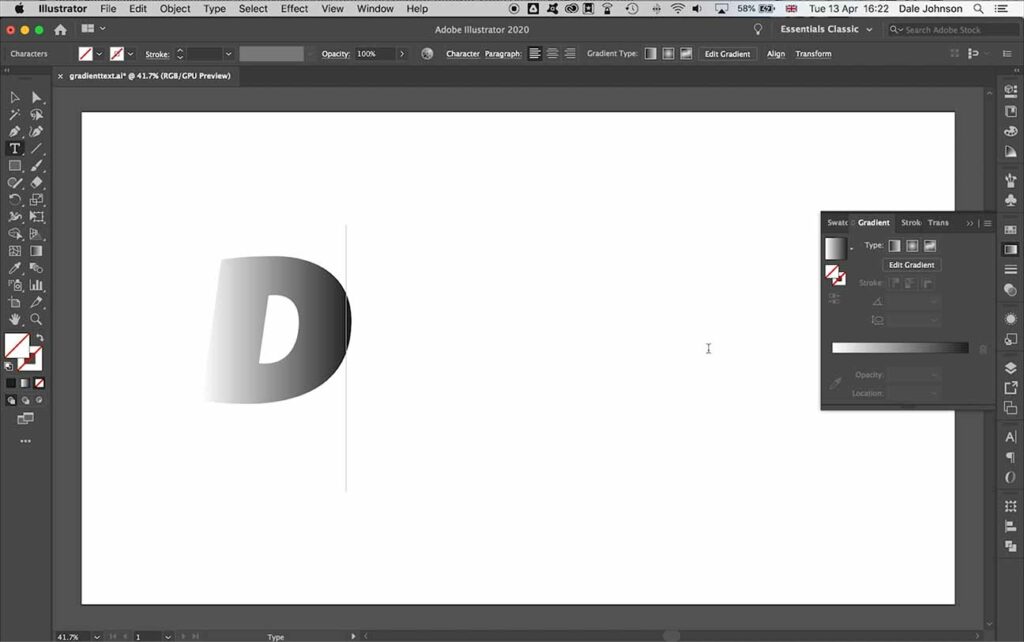
Step 5B – Put this to the test. Select the ‘type tool’ from the lefthand toolbar, then click on the text to go into the edit text mode.

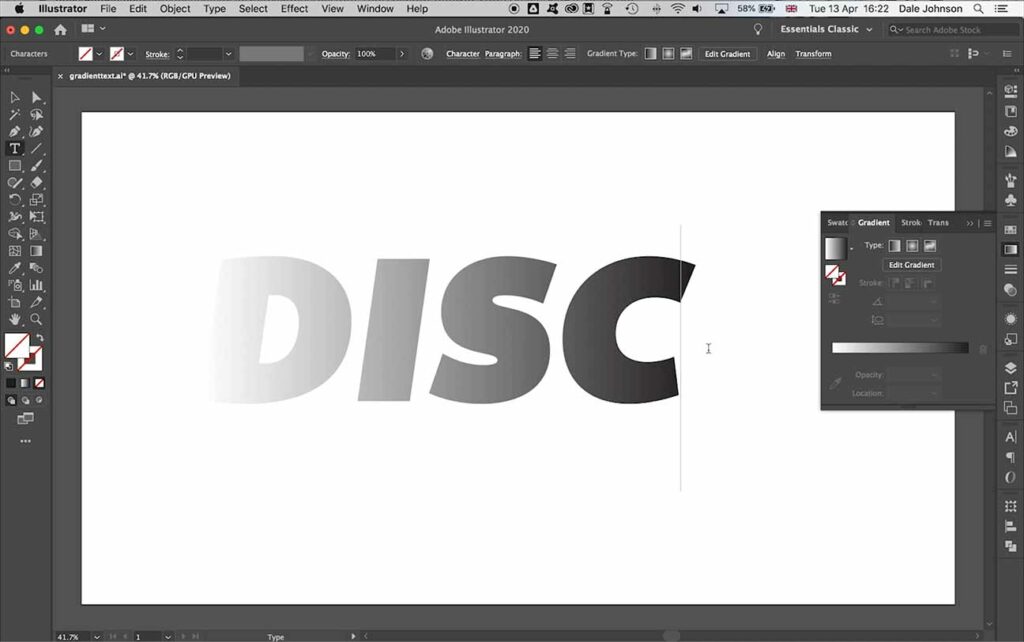
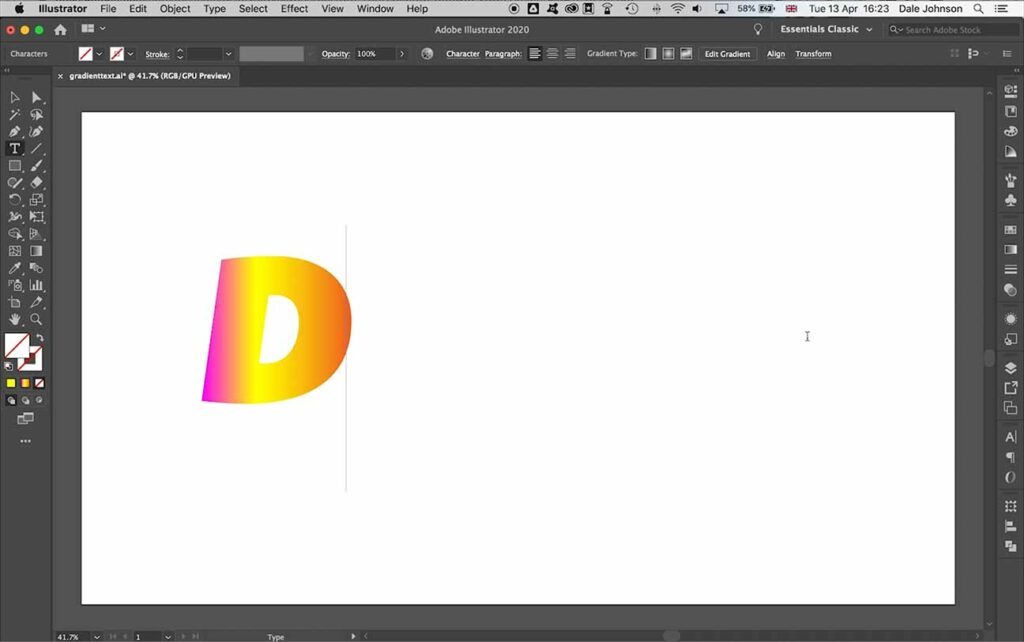
Step 5C – Delete letters, and you will see the gradient contract.

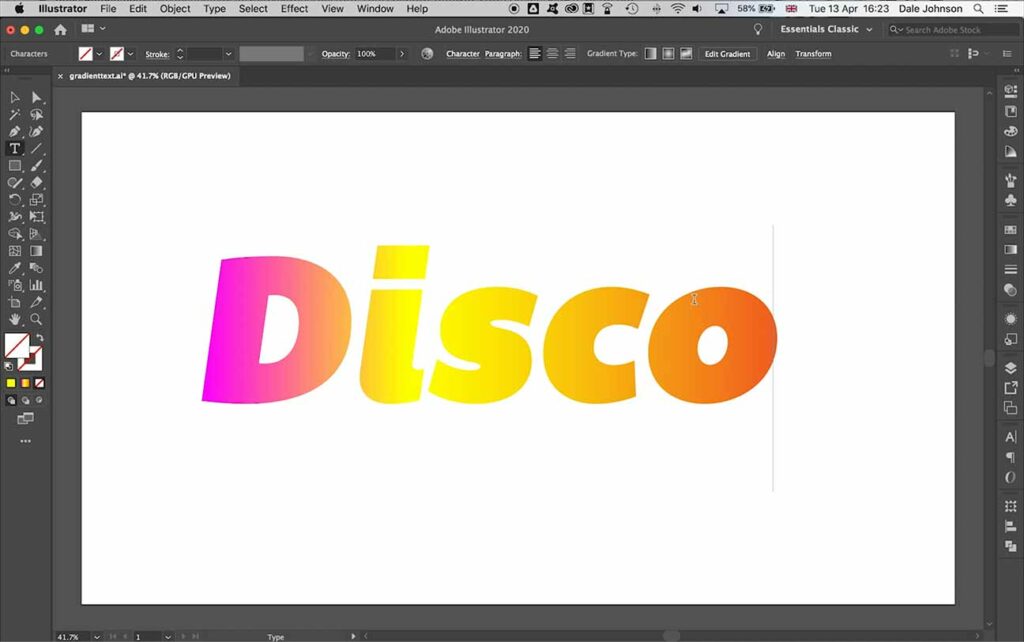
Step 5D – Add letters, and you will see the gradient expand.

Edit Gradient
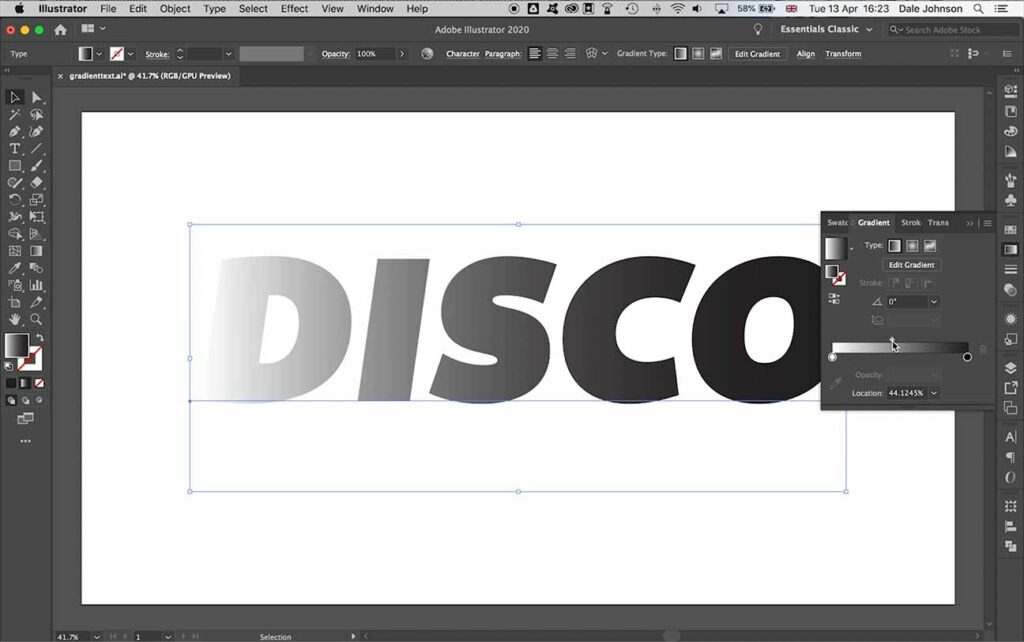
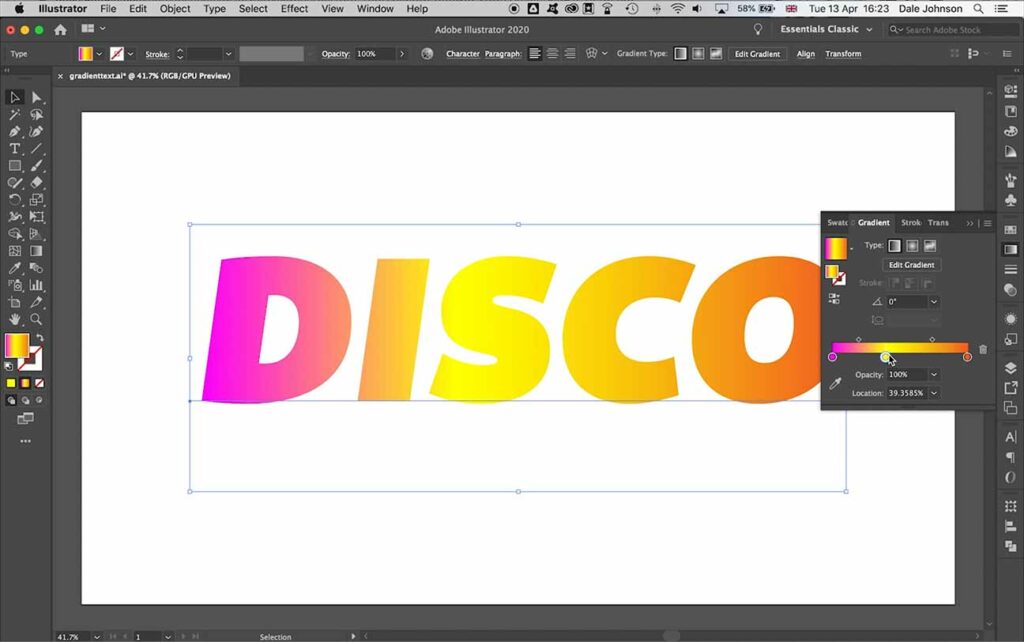
Step 6 – Now that the gradient has been applied, you can use the options in the gradient panel, as you would any other gradient, to make changes. Click and drag the slider in between the two colors in the ‘gradient slider’ to drag more of one color, or the other, into the gradient.

Step 7 – Position your cursor below the ‘gradient slider’ until a little ‘+’ icon appears below the mouse. Click to add additional colors to the gradient, and click and drag down to remove them from the slider, or left or right along the slider to position the color.

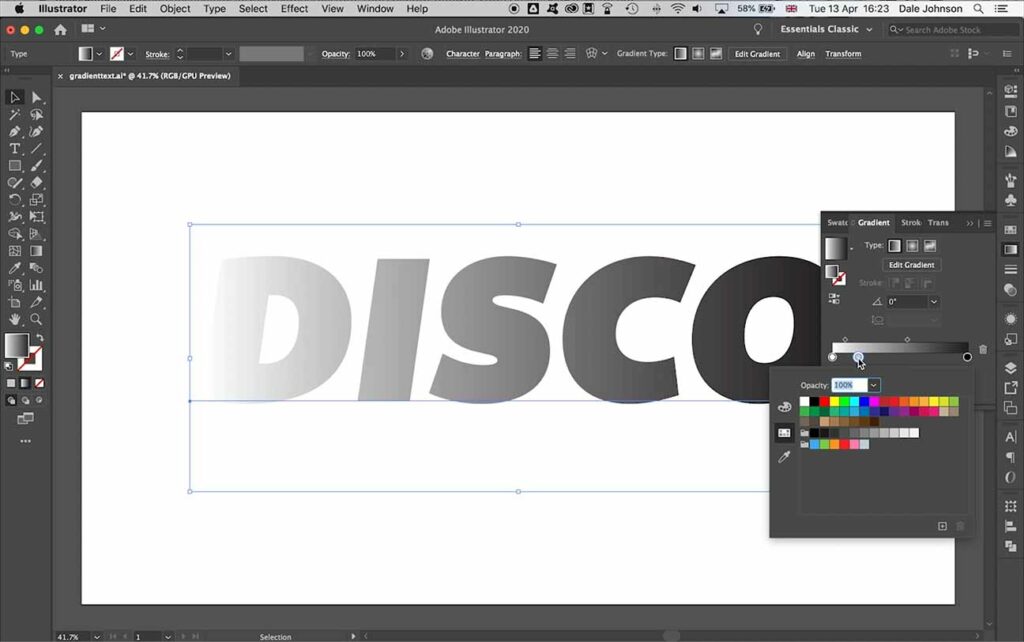
Step 8 – Click any circular color on the ‘gradient slider’ to bring up the ‘swatches’ panel for that particular color, where you can apply a preset color, or use the ‘color picker’ to choose a color from the canvas.

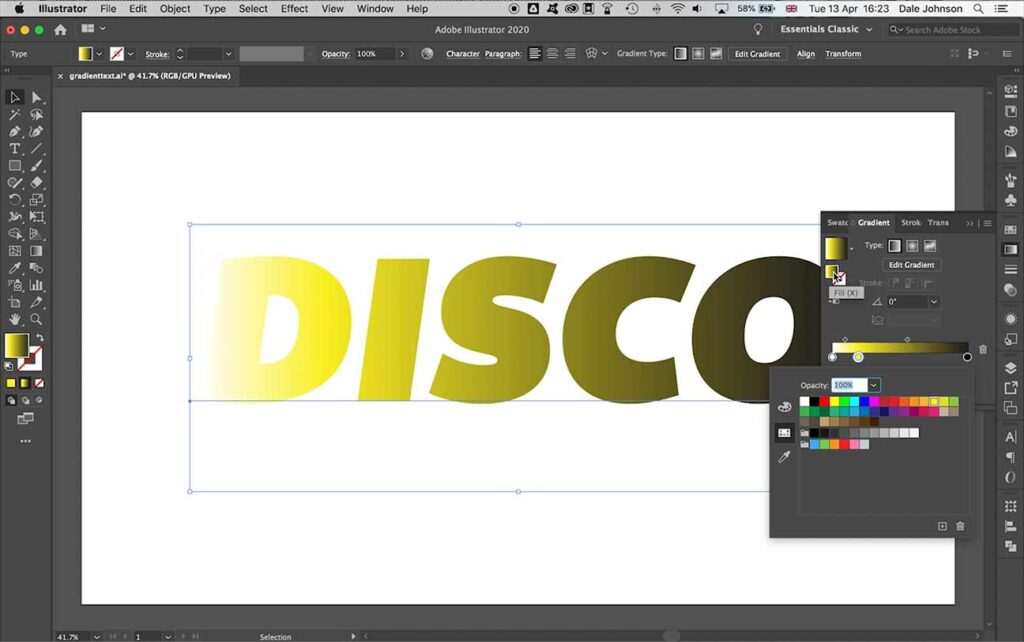
Step 9 – With the color selection, you can also click the ‘fill’ color located in the gradient slider to bring up the ‘color picker’ menu.

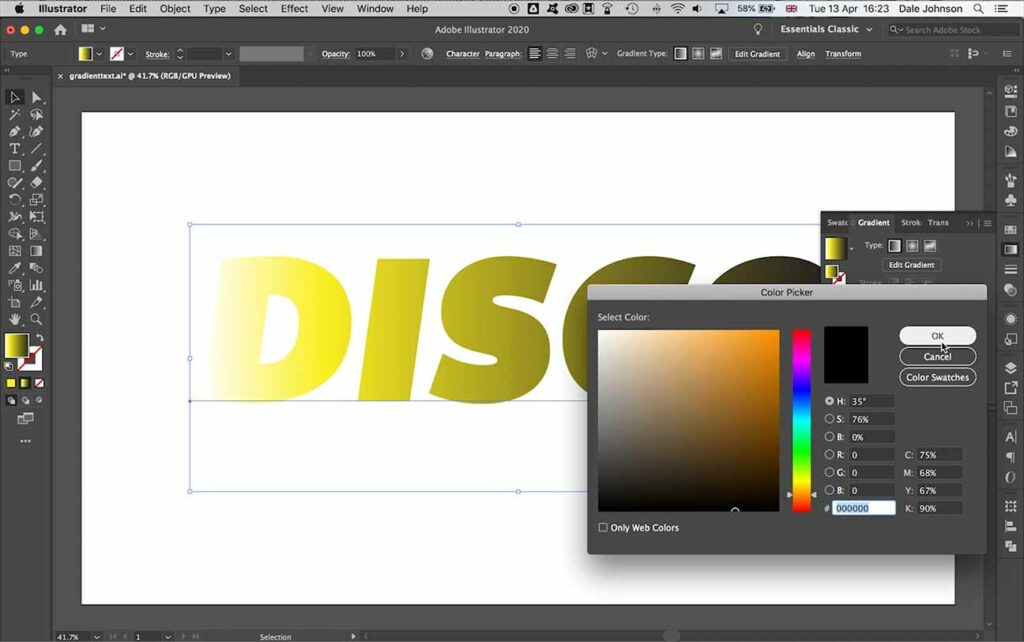
Step 10 – Select a color from the canvas using the color picker, or input RGB/CMYK values to generate a specific color, then click ‘ok’ to apply the color.

Step 11 – Adjust your gradient, adding or changing as many colors as you like. You can also adjust the angle of the gradient, and the ‘type’ of gradient, all within the ‘gradient’ panel.

Step 12 – Once you are happy with your gradient, click the ‘type tool’ from the lefthand toolbar and, as before, click on the text to bring up the text cursor. You can now delete and add letters accordingly, and the gradient will apply itself to the letters on the canvas.

The world really is your oyster with this great little technique. Have fun with it!

This super simple technique solves that age-old problem of not being able to change text options to text once it has been expanded.
Using the appearance and gradient panel together, you can apply any type and color of gradient you like, to any editable text that you can add to, delete from, and resize and reorient as much as you like.
